Edukiak partekatu
Gaur egun sare sozialek duten garrantzia ikusirik edukia partekatzeko bi metodo ezarri ditugu: Ikapp webguneko edukia zabaltzeko eta sare sozialetako edukia Ikapp barruan agertzeko.
Ikapp edukia zabaltzeko:
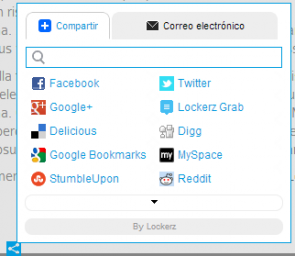
Artikulu, ekintza eta argazki bildumek addToAny izeneko modulu bat esleitua dute. Modulu honi esker botoi berezi bat agertzen da eduki hauek ikusterakoan:
Sagua botoiaren gainetik pasatzean edukia partekatzeko moduak agertzen dira.
addToAny modulua konfiguratzeko, administrariko menuan konfigurazioa aukeratu eta sistema atalean dagoen "gehitu edozeini" testuan klik egin. Hiru atal konfiguratzeko aukera dago:
- Botoiak: Atal honetan hiru azpi atal ditugu.
- Ikonoaren tamaia: Botoien tamaia aukeratzeko. Txikia ala handia.
- Service buttons: Nahi bada, botoi orokorra erakutsi beharrean, zerbitzu konkretuetako baotoiak erakus daitezke. Botien inguruko informzio gehiago hemen topatuko duzue: http://www.addtoany.com/buttons/customize/
- Universal button: Botoi orokorraren itxura kudeatzeko. Aurrediseinaturiko botoi batzuk daude eta nahi bada, norberak berea gehitzeko aukera dauka.
- Kokalekua: Zein eduki motatan agertzea nahi den adieraz daiteke.
- Aukera gehigarriak: Norberak sorturiko HTML eta Javascript testuak jartzeko aukera ematen du. Atal honi buruz informazio gehiago lortzeko add to any moduluko dokumentazioa ikus daiteke; http://www.addtoany.com
Oharra:
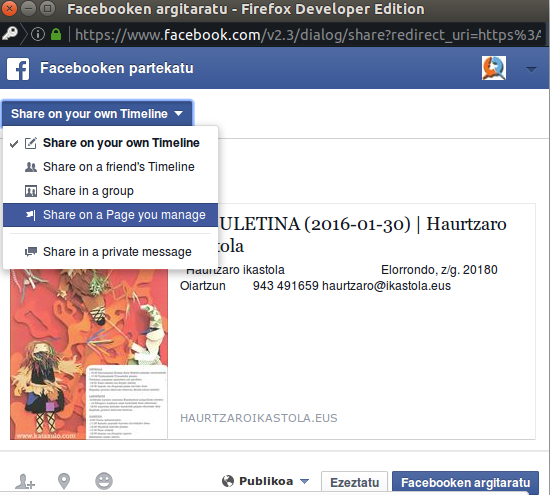
Artikulua Facebook erabiliz zabaldu nahi bada eta Facebook kontuko orri batean sartu nahi bada, irekitzen den lehio berrian, Share on a page you manage aukeratu beharko da.

Zenbait ikastola horrela eskatuta, Twitter eta Facebook-en kasuetarako beste metodo azkarrago bat garatu dugu. Nahi bada, artikulu bat idatzi ahala, artikuluaren laburpena eta esteka, automatikoki Twitter edo Facebook-en publikatzeko aukera dago. Hori nola egiten den adierazteko hona hemen bi gida:
Sare sozialetako edukia Ikapp barruan agertzeko:
Egun erabiltzen diren sare sozial garrantzitsuenak Facebook eta Twitter dira. Hauek dira eman beharreko pausuak Ikapp barruan haien edukia sartzeko:
Twitter:
Twitter kontu bateko azken berriak ikusteko honako pausuak jarraitu behar dira:
- Twitter-eko kontuan sartu
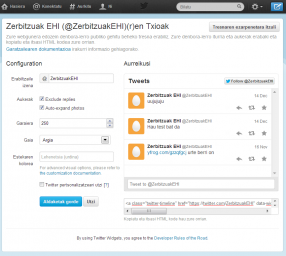
- Ezarpenak / Tresnak / Berria sortu
- Formularioa bete: Erabiltzailea, altuera eta itxura eman. Webgunearen domeinua jarri. Domeinu batean baino gehiago agertzea nahi bada, kaxa berdinean lerro desberdinetan sartu enter botoia erabiliz.
- HTML kodea kopiatu
- Aldaketak gorde
- Ikapp-era joan
- Egitura / blokeak / gehitu blokea
- Blokearen izena eta deskribapena jarri. Makina izenak hitz bakarrekoa eta letra xehez izan behar du.
- Gorputzeko testuan, Twitter-etik kopiatuatako HTML formatua itsatsi.
- Blokea nahi den tokian kokatu.
- Gorde
Facebook:
Facebook kontu bateko azken berriak ikusteko honako pausuak jarriatu behar dira:
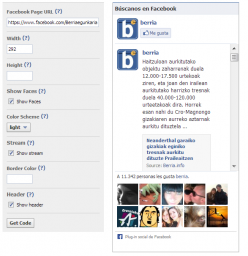
- Facebookeko developers ataleko page pluginean sartu: https://developers.facebook.com/docs/plugins/page-plugin
- Formularioa bete: Facebook orriko URL-a jarri (beteta ez badago). Tamaina eta bestelako itxura pertsonalizatu.
- GET CODE botoia sakatu eta IFrame atalean dagoen testua kopiatu.
- Ikapp-era joan eta erakutsi nahi den lekuan itsatsi
- BLOKE BAT SORTU NAHI BADA:
- Egitura / blokeak / gehitu blokea
- Blokearen izena eta deskribapena jarri. Makina izenak hitz bakarrekoa eta letra xehez izan behar du.
- Gorputzeko testuan, kopiatutako testua HTML formatuan itsatsi (HTML Iturburua). HTML formatutik ez bada ezer ikusten lasai, normala da.
- Gorde
- Blokea nahi den tokian kokatu.
Youtube:
Youtube bideoak interneten biltzeko webgune oso ona eta potentea da. Bertan, bideoak multzokatzeko "Kanalak" delakoa sortu dute. Bideo solteak edo Kanal hauek gure webgunean txertatzeko aukera dugu. Informazio gehiagorako Youtube bideoak gida sortu dugu. Youtube edo Vimeoko bideo bat horrela eduki batean inkrustatzeko aukera dagoen arren, gogoratu Bideo eduki mota ere badagoela.
Vimeo:
Vimeoko bideoak Ikapp webgune batean sartzeko, nahikoa da honako testua artikulu, oinarrizko orri, bloke edo dena delakoan sartu eta aldateka txiki batzuk egitea:
<iframe src="http://player.vimeo.com/video/VIDEO_ID" width="WIDTH" height="HEIGHT" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>
Youtube edo Vimeoko bideo bat horrela eduki batean inkrustatzeko aukera dagoen arren, gogoratu Bideo eduki mota ere badagoela.