Egutegiko itxura
Egutegiaren itxura ezin da ezarpen arruntak erabiliz aldatu. Atal honi nahi dugun estiloa emateko, css-ak erabili behar ditugu. Normala den bezala, css berri bat sortzea pertsona askorentzat zaila izan daitekeenez, EHI-tik plantila bat sortu dugu.
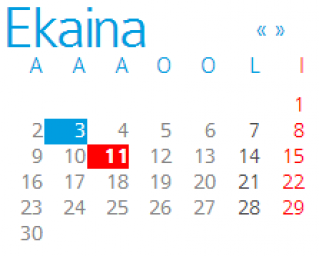
Honako css kodea CSS-Injectorren txertatuz, egutegi baten itxura osoa aldatu ahal izango duzue eta ondoren, nahi dituzuen koloreak ezarri.
.calendar-calendar table.mini td.empty,
.calendar-calendar th.days,
.calendar-calendar tr,
.month-view .sat,
.month-view .larunbata,
.month-view .saturday,
.month-view .sabado,
.month-view .sun,
.month-view .igandea,
.month-view .sunday,
.month-view .domingo{
background-color: white !important;
}
.month-view .sun,
.month-view .igandea,
.month-view .sunday,
.month-view .domingo{
color: red !important;
}
table .mini-day-on{
border: 0 !important;
}
table .mini-day-on a,
table .mini-day-on a:hover,
.calendar-calendar tr td.today,
.calendar-calendar tr.odd td.today,
.calendar-calendar tr.even td.today{
color: white !important;
}
.calendar-calendar tr td.today,
.calendar-calendar tr.odd td.today,
.calendar-calendar tr.even td.today{
background-color: #009DE0 !important;
}
.view .date-nav-wrapper .date-prev a,
.view .date-nav-wrapper .date-next a{
color: #009DE0 !important;
}
Jai egunak automatikoki gorriz agertzea nahi bauduzue, honako gida hau jarraituta erraz lortuko duzue: Jai egunak gorriz