Panelak
Panelek edukia antolatzeko balio dute. Webgune orokorrean, regioekin egiten den antzera, panelei esker, orri batean eduki desberdinak antolatzeko espazioak kudeatu daitezke. Bistekin gertatzen den bezala, aurretik instalatuta dauden modulu batzuk panelak dituzte. Panelen moduluaren konplexutasunagatik, oinarrizko ikastaro honetan ez dugu dena azalduko, erabilgarrienak iruditu zaizkigun funtzionalitateak bakarrik. Panel berriak sortzeko administrariaren menuan, Egitura klikatu eta Panelak aukeratu.
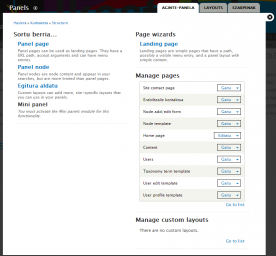
Sortu berria... atalean panel mota desberdinak daudela ikus dezakegu:
- Panel orria: Web orri orokor bezala funtzionatu dezakeen panelak sortzeko balio du. Aukera asko ematen duten panelak dira. Erabiltzea gomendatzun dugun bakarra.
- Panel nodoak: Eduki arrunten antzera, panelak sortzeko balio du. Panel pagek baino sinpleagoak dira eta beste hizkuntza batzuetara itzulgarriak. Drupal 6tik erentzian datorren eduki mota berezia da, ez dugu erabiltzea gomendatzen.
- Egitura aldatu: Panel egitura berriak sortzeko balio du. Ez dugu azalduko.
- Mini panel: Blokeen barnean panelak sortzeko balio du. Ez dugu azalduko.
- Orriak sortzeko laguntzailea atalaren barruan, Helburu orriak jartzen duela ikus daiteke. Panel page bat sortzeko formulario sinplifikatu bat agertuko da bertan klikatu ezkero. Formulario honetan ez dira Panel page arrunt bat sortzean dauden aukera guztiak azalduko.
Orriak kudeatzeko atalean, instalazioan dauden panel page guztiak ikus daitezke, Panel page edo Landing page ataletik egindakoak. Arretaz begiratu ezkero, balio lehenetsiz Home page panela aktibatuta dagoen bakarra dela ikus daiteke. Sortuak dauden panel nodeak ikusteko lasterbideetako Edukiak bilatu atalera jo.
Panel orri berria sortu: Panel orria testuan klik egin eta lau galdetegi desberdin agertzen joango dira panel berria konfiguratzeko.
Lehen formularioko eremu garrantzitsuen azalpena:
- Administrazio izenburua: Aplikazio barrura begira, panelak izango duen izena.
- Deskribapen administratiboa: Aplikazio barrura begira, panelaren deskribapena.
- Bide-izena: Panelera zuzenean sartzeko URL helbidea.
- Webguneko orri nagusi bihurtu: Hau aktibatuz, panela atariko orri bilakatuko da.
- Erabili orri hau administrazio gainkapan: Administrazioko zenbait orri, gain-kapa batean agertzen dira. Hau aktibatuz panela horrelako gain-kapa batean agertzeko aukera ematen da. Orokorrean, ez dugu gomendagarri ikusten.
Bigarren galdetegian panelaren estruktura definitu behar da. Panelen estruktura posibleak aurrerago azalduta daude. Egitura berriak sortzeko aukera ere dagoen arren, duen zailtasuna kontuan harturik oinarrizko formazioan ez da azalduko.
Hirugarren galdetegiko eremu garrantzitsuenen azalpena:
- Desgaitu bloke eta regioak: Hau aktibatu ezkero, panela kargatzen den momentuan beste regio eta blokeak desagertuko dira. Panelak orri osoa hartuko du.
- Ezabatu gorputzeko CSS klaseak: Eremu honetan, body barruan balio lehenetsiz agertzen diren CSS klase batzuk jarri ezkero, panela kargatzean, klaseak desagertuko dira, eta ondorioz, klase hauek kudeatzeko CSS arauak. Klase bat baino gehiago ezabatu nahi bada, espazioa erabili klase izenen artean.
- Gehitu gorputzeko CSS klaseak: Panela kargatzerakoan, domeko body elementuari klaseak gehitzeko balio du. Klase bat baino gehiago jarri ezkero, espazioa erabili klase izenen artean. Klase hauen CSS arauak CSS Injector moduluaren bitartez gehitu daitezke edo beherago dagoen CSS code ataletik. Azken hau bete ezkero, CSS ID bete beharko da.
- Errendatu: Bi aukera daude:
- Estandarra: Arrunta.
- Editore integratua: Beste hau aukeratu ezkero, panelaren beheko partean bi morroi agertuko dira: Orria pertsonalizatu eta Egitura aldatu
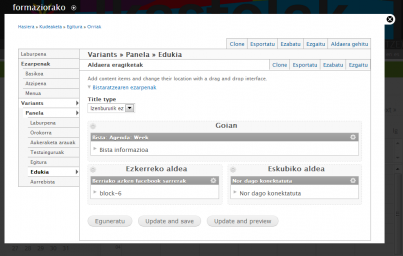
Laugarren galdetegia:
- Title type: Panela; titulurik gabe, eskuz idatzitako titulua edo barrura begira daukan izenetik hartuko duen adierazteko da.
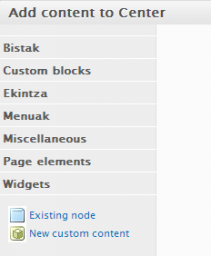
- Beheko zatian, panelak dituen atal desberdinak ikusiko dira. Atal hauetan edukia sartzeko, engranajeko ikonoa sakatu eta Gehitu edukia aukeratu.
- Eduki berria gehitu ezkero, eduki mota aukeratu beharko da. Hona hemen aukera zerrenda:
- Bistak: Aurretik sortuak egongo diren bistak. Guk sortutakoak edo beste moduluek sortutakoak.
- Custom blocks: Administrariak sortutako blokeak.
- Ekintza: Egutegian txerta daitezkeen ekintzak. Derrigorrezkoa dute data izatea.
- Menuak: Aurretik sorturiko edozein menu.
- Miscelaneous: Beste modulu batzuk egin dituzten ekarpen bereziak.
- Page elements: Web orriekin erlazionaturiko elementuak
- Widgets: Drupal coreko funtzionalitate bereziak
- Existing node: Aurretik sortutako eduki bat.
- New custom content: Momentuan eduki berri bat sortzeko aukera ematen du.
- Eduki mota bat aukeratzean, eskuin aldean aukerak agertuko dira.
Amaitu sakatu ezkero, panela sortu eta panelaren kudeaketa orria kargatuko da. Panel bat administrari moduan ikusten ari garenean, gainetik pasatzerakoan goiko eskuin aldean agertzen den engranajea sakatuz, panel berdinera helduko gara.