Kanpo css-ak erabili
Webgunearen itxura osatzerakoan baliteke kanpo css fitxategi bat gehitzeko beharra ikustea. Kasu honetan eman beharreko pausuak azalduko dira artikulu honetan.
Ikapp webgunean kanpo css bat erabiltzeko bi pausu garrantzitsu daude:
- css-aren helbidea lortu
- Ikapp-en css-aren gehikuntza
Css-aren helbidea lortu:
Erabili nahi dugun css fitxategia izanda, modu ezberdinak daude eskuragarri jartzeko. Guk horietako modu bat azalduko dugu hemen, Dropbox erabilita.
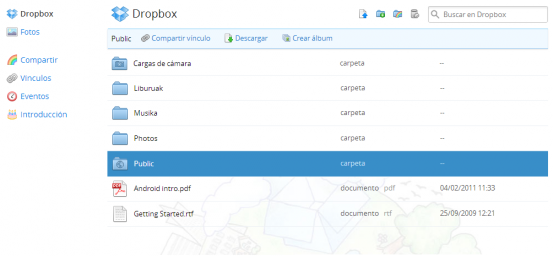
Dropbox fitxategiak partekatzeko aplikazio bat da. Kontu bat sortuz gero, karpeta sistema bat izango dugu bertan gure fitxategi sistema birtuala sortzeko. Fitxategi sistema honetan modu lehenetsian "Public" izeneko karpeta bat dago, hona igo behar da erabili nahi den css fitxategia.
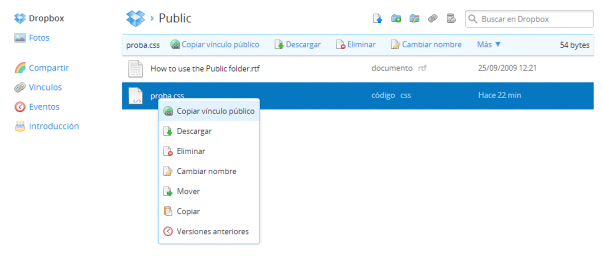
Behin fitxategia igota, fitxategian xaguaren eskuineko botoia sakatuta ateratzen den menuan "Copiar vínculo público" aukeratu.
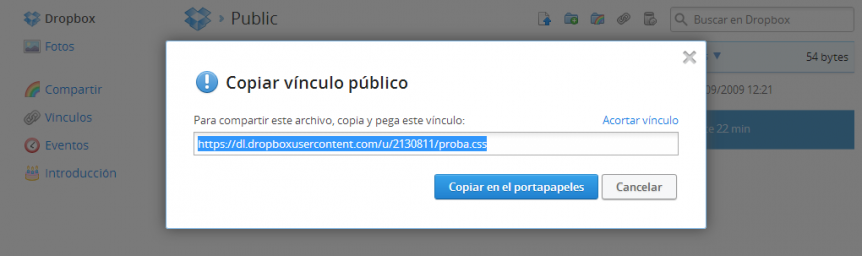
Ondorengo leihoan "Copiar en el portapapeles" botoia sakatu edo pantailan agertzen den helbidea kopiatu. Modu honetan kanpo css fitxategiaren helbidea izango dugu. Honelako zerbait izango da: https://dl.dropboxusercontent.com/u/2130811/proba.css
Ikapp-en css-aren gehikuntza:
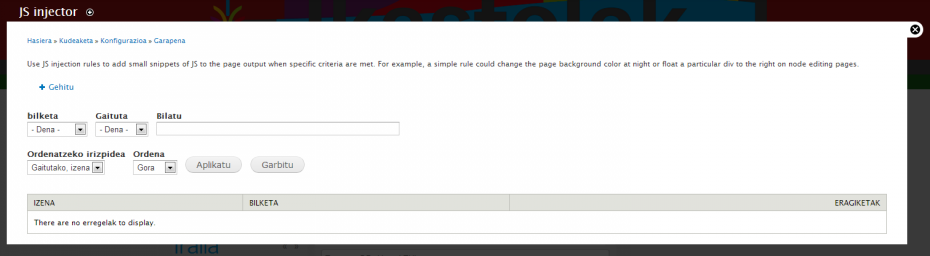
Ikapp-en kanpo css bat gehitzeko "JS injector" modulua erabiliko dugu. Modulu honek JavaScript kodea gehitzeko aukera emango digu eta kanpo css-a javascript bidez txertatu ahal izango dugu.
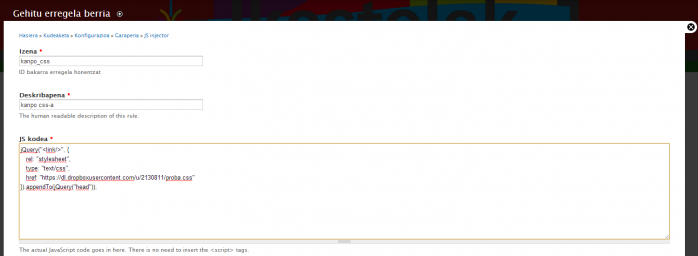
Ikapp-eko "Konfigurazioa" menuan sartuta "Garapena" ataleko "JS injector" aukeratu eta JS injector modulua konfiguratzeko pantaila aterako da. Goikaldeko "+ Gehitu" sakatu eta javascript fitxategi berria sortzeko formularioa azalduko da. Formularioan izena eta deskribapena gehitu ondoren "JS kodea" eskatzen da, bertan ondorengoa idatzi: